? ? ? ?LinearLayout是分兩個步驟來設置視圖寬度的。
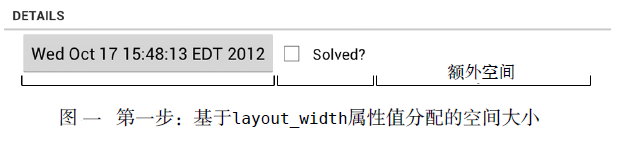
? ? ? ?第一步,LinearLayout查看layout_width屬性值(豎直方位則查看layout_height屬性值)。Button和CheckBox組件的layout_width屬性值都設置為wrap_content,因此它們獲得的
? ? ? ?空間大小僅夠繪制自身,如圖一所示。
? ? ? ?(在預覽界面,很難看出layout_weight是如何工作的,因為按鈕顯示內容不是布局的一部分。圖一展示了按鈕組件在已經顯示了日期的情況下,LinearLayout布局的顯示效果。)

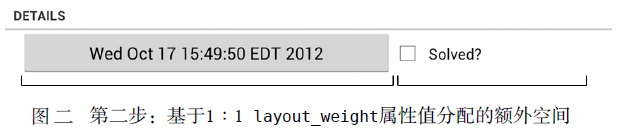
? ? ??第二步,LinearLayout依據layout_weight屬性值進行額外的空間分配,如圖二所示。

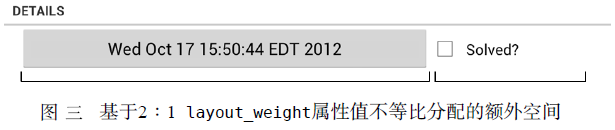
? ? ??在布局中,Button和CheckBox組件擁有相同的layout_weight屬性值,因此它們均分了同樣大小的額外空間。若將Button組件的weight值設置為2,那么它將獲得2/3的額外空間,CheckBox組件則獲得剩余的1/3,如圖三所示。

? ? ??weight設置值也可以是浮點數。對于weight設置值,開發者有著各自的使用習慣。在fragment_crime.xml中,我們使用的是一種cocktail recipe式的weight設置風格。另一種常見的設定方式是各組件屬性值加起來等于1.0或100。這樣,上個例子中按鈕組件的weight值則應該是0.66或66。
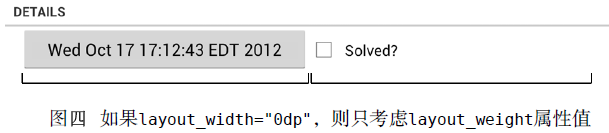
? ? ? ?如果想讓LinearLayout分配完全相同的寬度給各自的視圖,該如何處理呢?很簡單,只需設置各組件的layout_width 屬性值為0dp 以避開第一步的空間分配就可以了。這樣LinearLayout就會只考慮使用layout_weight屬性值來完成所需的空間分配,如圖四所示。

? ? ? ?了解更多南昌APP開發、網站建設、微信開發等方面的資訊,歡迎來電咨詢百恒網絡,十多年豐富建站經驗,值得信賴!
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,