? ? ? ?1、在公共文件app文件中可以放一些經常用到的方法,列如網絡請求和判斷網絡的封裝。若在文件中想使用app.js中的方法,使用var app = getApp() 即可直接調用。
? ? ? ?2、實現漸變色
? ? ? ?前一個是起點顏色,慢慢過渡到第二個顏色。
? ? ? ?從上到下的線性漸變:
? ? ? ?background: linear-gradient(red, blue);
? ? ? ?從左到右的線性漸變:
? ? ? ?background: linear-gradient(to right, red , blue);
? ? ? ?3、裁圓角
? ? ? ?設置弧度順序是左上角、右上角、右下角、左下角(順時針)
? ? ? ?border-radius: 3px 0px 0px 3px;
? ? ? ?4、下拉刷新和上拉加載
? ? ? ?1)首先在要刷新類的.json文件里添加
? ? ? ?{
? ? ? ? ? ?"enablePullDownRefresh": true
? ? ? ?}
? ? ? ?2)然后在js里實現"onPullDownRefresh"和"onReachBottom"方法即可
? ? ? ?下拉事件
? ? ? ?onPullDownRefresh: function() {
? ? ? ? ? ? ? ?console.log('刷新');?
? ? ? ?},?
? ? ? ?上拉事件
? ? ? ?onReachBottom: function() {?
? ? ? ? ? ? ? ?console.log(' 下一頁');?
? ? ? ?},
? ? ? ?注意:刷新可能會和scroll-view控件沖突。
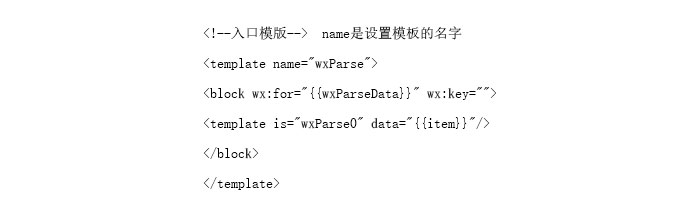
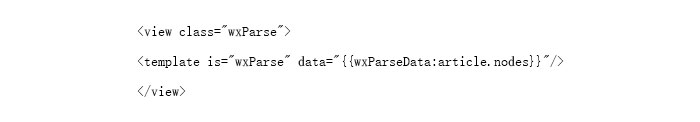
? ? ? ?5、template模板的使用

? ? ? ?然后使用模板is后寫模板的name..通過data來傳遞需要是數據

? ? ? ?6、修改 wxml 和 wxss 文件將會刷新頁面,修改 js 和 json 文件將會重新編譯小程序在 app.json 文件 pages 數組中添加目標頁面,將會自動生成該頁面目錄和所需文件。
? ? ? ?關于小程序開發小技巧就先介紹到這里,如果還有哪些不明白的地方,可隨時來電咨詢百恒網絡,我們將專業為您解答!
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,