
? ? ? ?一、animation介紹
? ? ? ?animation 屬性是一個(gè)簡(jiǎn)寫屬性,用于設(shè)置六個(gè)動(dòng)畫屬性:
? ? ? ?值描述?
? ? ? ?animation-name規(guī)定需要綁定到選擇器的keyframe名稱animation-duration規(guī)定完成動(dòng)畫所花費(fèi)的時(shí)間,以秒或毫秒計(jì)animation-timing-function規(guī)定動(dòng)畫的速度曲線animation-delay 規(guī)定在動(dòng)畫開(kāi)始之前的延遲animation-iteration-count規(guī)定動(dòng)畫應(yīng)該播放的次數(shù)animation-direction規(guī)定是否應(yīng)該輪流反向播放動(dòng)畫。
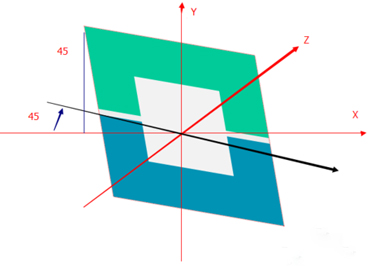
? ? ? ?二、translate介紹
? ? ? ?translate3d(x,y,z)定義3D縮放轉(zhuǎn)換。rotate3d(x,y,z,angle)定義3D旋轉(zhuǎn)。
? ? ? ?translate3d(1,1,0)
? ? ? ?你可以理解為(左右,上下,大小)變化。
? ? ? ?rotate3d(1,1,0,45deg)

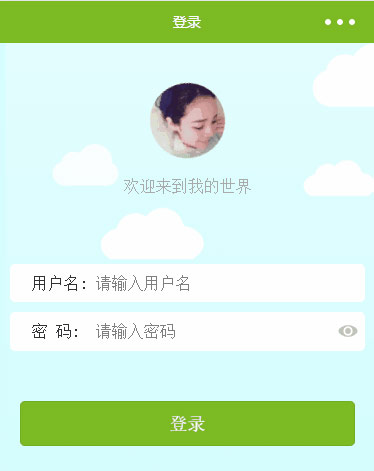
? ? ? ?三、實(shí)現(xiàn)方法
? ? ? ?1、兩朵云除了大小和初始位置不通,其他都相同。
? ? ? ?code
? ? ? ?.cloud {
? ? ? ?position: absolute;
? ? ? ?z-index: 3;
? ? ? ?width:99px;height:64px; top: 0;?
? ? ? ?right: 0;
? ? ? ?bottom: 0;
? ? ? ?animation: cloud 5s linear infinite;
? ? ? ?}
?
? ? ? ?@keyframes cloud {
? ? ? ?from {
? ? ? ?transform: translate3d(-125rpx, 0, 0);
? ? ? ?}
?
? ? ? ?to {
? ? ? ?transform: translate3d(180rpx, 0, 0);
? ? ? ?}
? ? ? ?}
? ? ? ?其中rpx是微信特有的屬性,不受屏幕大小的影響,類似于安卓中的dp單位。keyframes是勻速移動(dòng),從css里可以看到只改變了左右方向。
 十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開(kāi)發(fā),
十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開(kāi)發(fā),